This article deals with technology, the human mind and business in and around a museum environment. Of course, the discussion is probably true in virtually all other sectors and industries, but Vesica doesn’t deal with those. Nonetheless, the attempt is to make the article structured whilst trying to deal with issues of users (or human beings) adapting back to the organic nature of the human mind.
When computers became mainstream, we had to get used to thinking in terms of using a mouse and a keyboard to interface with them. It’s not how we interface with things or other human beings in general – we touch them, talk to them, feel them and more. In addition to that, as the technology evolved, the human mind had to adapt to concepts like directories and folders in a digital environment. Of course, the very concept of organizing data in files and folders is a structured one, but there wasn’t always a structured approach to physically interface with these files and folders, until the advent of computers. Yes, you could reference them to find them, but that helps you locate and then perhaps interface however you want (as in open the folders and read, or tear them, or fold them, you get my drift). To make the concept clear, it is useful to have structured data, but the evolution of technology should, and generally does, allow us to interface with structured data in an organic, unstructured fashion.
I think, those are, to a great extent, the two levels of evolution at which the technologies we interact with, operate:-
1. Evolution of data structure for better indexing, searching and finding.
2. Evolution of technology to develop organic and unstructured interfaces to access structured data, which, in it’s structured format, can be rigid and unrealistic.
The Lotico London Semantic Web Group (http://www.meetup.com/LondonSWGroup/) had what I imagine was a great meetup on a related subject in March – which I was unable to attend – but the idea of organized vs organic meta data is actually quite similar to this discussion.
Let me provide some more evidence to suggest that this is how technology evolves, and then make the argument, that in an effort to understand and grasp structure, we, as users, fail to utilize the benefits of better, more organic interfaces, and that’s not because we are opposed to them, but because we have had to work so hard to grasp the structured concept, that we have a hard time letting go of it, in many cases, for sentimental reasons.
Let’s look at the example of mobile phones. For several years now, we’ve been able to get email on our phones. If you’ve owned a Blackberry, a Palm One / Treo, or any other QWERTY enabled email phone without a touch screen, you’ve most certainly sat there in frustration waiting for the email to open and then having to continuously click (or scroll, depending on the phone) down until you get to the part of the email you are really interested in? That’s structured data (the email content) that you have to access in a structured manner (top-down by scrolling down 1 click / roll at a time). In the non digital world, if you were reading a letter on a piece of paper, you could simply look at and read directly the part you are interested in – that’s the organic way. It may be unstructured, but it’s the organic way – that’s how we do things as human beings (even though, for arguments sake, you might have to read the whole thing top-down to make sense of it).
That’s why technology evolves, and mobile phones evolved into touchscreen becoming the dominating force. Why? It’s still a structured approach (after all you still have to scroll top-down), but it’s far more organic because you can control how much you scroll and how quickly you scroll (going slightly off topic here, but QWERTY keyboards are far from dead – touchscreen only solves our interfacing to access problem, not interfacing to enter data more efficiently). In a manner of speaking, you can decide how to get to your data, and if this part is done right, how it’s structured becomes completely irrelevant, because if you could always interface with access what you want the way you want it, you wouldn’t care about it. There are many more similar examples of technology evolution, but that’s why you have software architects. That’s also why you have architects for buildings and houses. You just know what you want, how to get it to it is the architect’s problem.
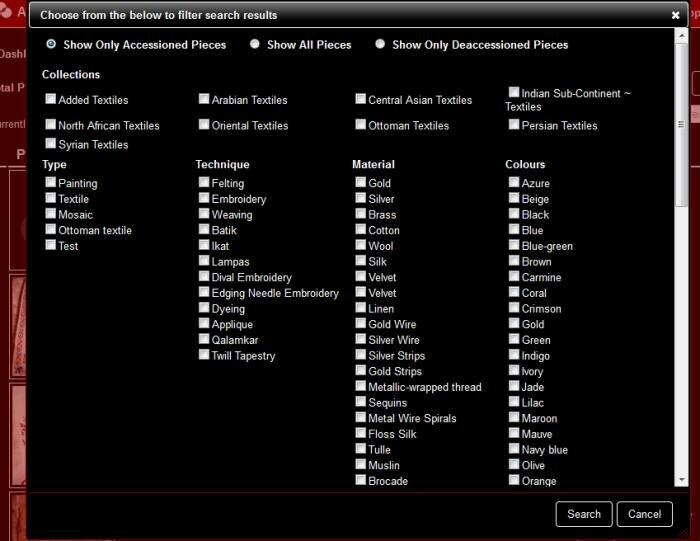
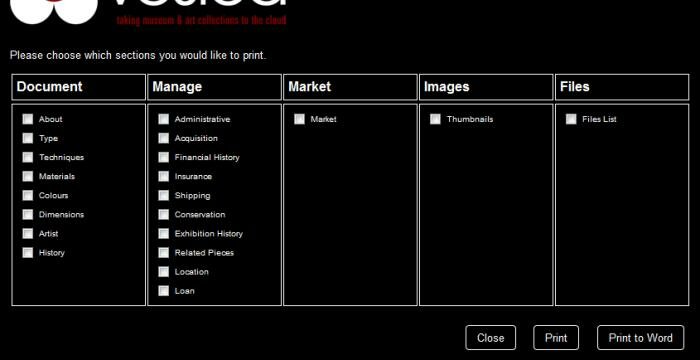
Let’s bring this same set of concepts around to museum collections, software and relational databases. Until very recently, most museum software hasn’t exactly evolved to become more user friendly. The focus has been primarily on structure (and interestingly enough, there’s no agreement on what this should be like, because there really is no right or wrong), to the extent that a lot of museum collection software even looks like the boring, gray interface of a typical relational database. Users are expected to define their own database structure on one screen, and then use another screen to access this data. So, the typical museum software will allow you to create various record types for object genre, loans, conservation priorities, etc. Once you have these defined, you can then create an object and call this record to associate it with that object. So, effectively, museum collection software technology hasn’t particularly evolved in terms of organic, unstructured or ‘user-friendly’ access or interfaces – it’s only evolved to the point of structured data.
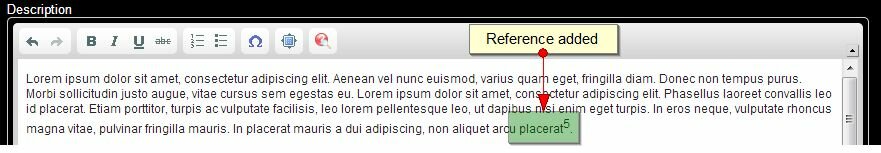
This is a problem, because when museums now come across evolved interfaces built on top of structured data, they tend to think the structured data is missing. Our minds have become programmed to think and access the data in a structured manner, which takes long, requires more organisation and can become quite tedious. On the other hand, think of an unstructured approach, where as you are documenting an object in your collection, you can simply enter the genre, loan information, or conservation priority as you need to, without having to open another window or keep track of any reference numbers. You’ll be able to complete the task at hand, and then later go on to manage the structured data, reuse it against another object, or do with it as you please. In essence, the data itself is still structured, you still create a separate genre or loan record and that gets associated with your object, but you don’t have to create the 2 separately. You can, but you don’t have to, because you shouldn’t have to. Just like you should be able to scroll down to the bottom of an email without clicking on the down button 20 times, you should be able to enter data associated to an object and it should automatically create the other records as part of the process, rather than you having to create those records separately.
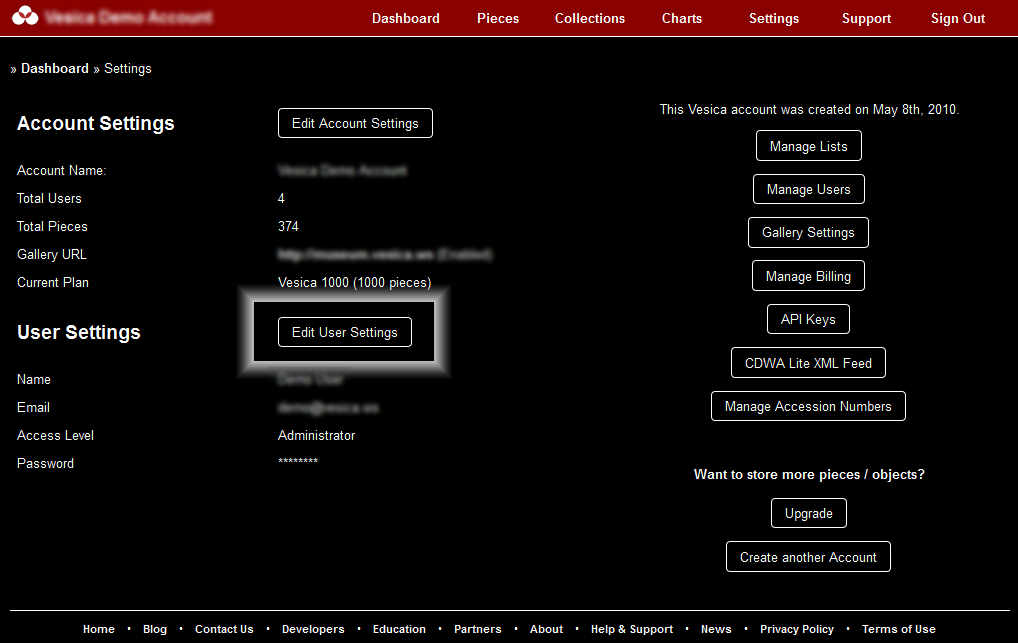
The reason why many have a hard time grasping this approach is because it is simply not common in traditional museum software. Interfaces have never evolved, and only recently, with the push of the web and the cloud have software companies been forced to push the limits of user interfaces to access and manage data. So, when you’re using a collections management system, objects in your collection are the primary point of reference, not your loan records, not your conservation priorities, and not your insurance policies. Everything else relates to the collections and objects, and should tie in organically.
The reason for writing this article is because in a recent training session with a museum for Vesica, some trainees actually thought that type or loan records could not be re-used or associated with multiple objects simply because we were not creating them separately. The point is, that you shouldn’t have to, but an interface that forces you to do so has not evolved to become very useful or user friendly.
Think of this in terms of a blog – when you build a tag cloud or tag your posts, do you actually go ahead and define tags separately each time before you start writing a post? No, you actually just type in the tags on the same screen on which you write your blog article – the system and the interface both know what you have already used and allow you to reuse these tags as and where needed. You can go ahead and edit these separately, but creating and managing a list of tags independently of blog articles is, at best, unnecessary.
I am sure there are some interface developers who would like to further stress the importance a good interface, and yet we’ll have others who think that the interface should be just as structured as the data. But the thing to keep in mind is that a good interface deals with the way one would naturally want to access, view and manage data. If you have been programmed to only see things structurally over many years, it is very difficult to imagine a world in which an unstructured interface will work for structured data. Why would you even need such an interface?
Why don’t you use google and find out how useful the ability to access data in this fashion is? For the average user, you just enter text, which google runs against structured, indexed data to retrieve results. It works, and it works better than you having to define 10 parameters in your search query to get the same result.
As human beings and users, we must learn to think and use things freely, without the restriction of structure – that’s how we can maximize knowledge and its impact. As software architects, we must help bridge the gap between the 2. Easy to use does not mean easy to build or unstructured, it generally means well-designed.