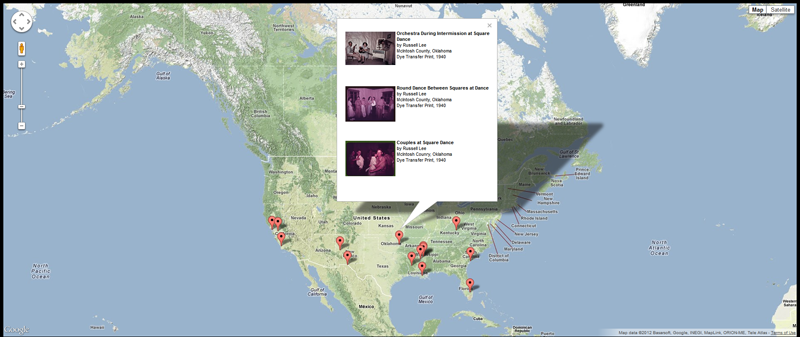
Vesica’s Google Maps Timeline was set to be launched next Monday – October 15, 2012. We just setup some final tests today and have been very excited about the launch – it would basically give a museum dedicated HistoryPin type functionality (coupled with Vesica’s extensive search and filter tools) – but Google seems to have changed its licensing for Google Maps in the last few months that we have been developing.
Under the new licensing terms, we simply cannot offer Google Maps inside Vesica to our clients without a substantial investment on behalf of each museum that uses Vesica – but this substantial investment will drastically increase our standard pricing of £0.05 per object in a collection, which does not make it feasible. This is a rather major difference in Google’s pricing policy for the Google Maps API – which was free just a few months ago for a specific amount of usage.
We’re now working on integrating Vesica with either MapQuest or BingMaps to bring make the enhanced timeline a part of Vesica along with the two other major updates for this year (the report building tool and the Drupal API).
In the mean time, we will make publicly available a basic version of Vesica’s Google Maps timeline to give you a brief preview of what the functionality does next week. Customers who when prefer to use the Google Maps timeline can have that activated in their accounts for a fixed annual fee in addition to the standard £0.05 per object fee.
If, however, you wouldn’t like to spend extra and can wait a few weeks for a free interactive, map-driven timeline – subscribe to this blog to stay up-to-date.
In the meantime, if you are interested in deploying Google Maps in your organisation or museum with your collections management software fully integrated, please get in touch with us by commenting on this article, calling +44 2081338050 or emailing our sales team at [email protected].